That's a point! I post a link to an interactive Find Ossie picture and the next day they do. Spooky! Wahee, look out for a blow up Brownstuff picture.
PS I share a birthday with Nostradamus, is this coincidence?
- Visitors can check out the Forum FAQ by clicking this link. You have to register before you can post: click the REGISTER link above to proceed. To start viewing messages, select the forum that you want to visit from the selection below. View our Forum Privacy Policy.
- Want to receive the latest contracting news and advice straight to your inbox? Sign up to the ContractorUK newsletter here. Every sign up will also be entered into a draw to WIN £100 Amazon vouchers!
Reply to: Google magnifier
Collapse
You are not logged in or you do not have permission to access this page. This could be due to one of several reasons:
- You are not logged in. If you are already registered, fill in the form below to log in, or follow the "Sign Up" link to register a new account.
- You may not have sufficient privileges to access this page. Are you trying to edit someone else's post, access administrative features or some other privileged system?
- If you are trying to post, the administrator may have disabled your account, or it may be awaiting activation.
Logging in...
Previously on "Google magnifier"
Collapse
-
Cheers. If that's how it's done I should be able to adapt my Osama example fairly easily. The same technique can also be used for other effects like a flashlight in a dark room or revealing various details as you mention.
Leave a comment:
-
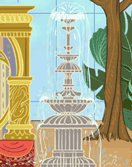
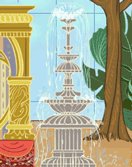
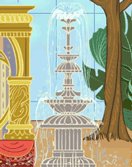
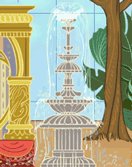
Yep, the magnified images are separate graphics from the small one rather than just zooming it, and the animations are individual absolutely-positioned animated GIFS, e.g.Originally posted by TimberWolf View PostThe magnified image also contains animations (check out the clock, fountain or dancer) and has detail not present in the static image (e.g. the birds in the tree).
- Train whistle:

- Twirly woman:

- Fountain:

Leave a comment:
- Train whistle:
-
The magnified image also contains animations (check out the clock, fountain or dancer) and has detail not present in the static image (e.g. the birds in the tree).
Leave a comment:
-
The container for the magnifier is rectangular, or to be precise 200px square, and its background colour is transparent. Within that is the image for the circular rim of the magnifier, which is a PNG with alpha transparency:

The background images are then positioned absolutely relative to the container in a cross formation such that their rectangular edges are hidden behind the non-transparent parts of the rim.
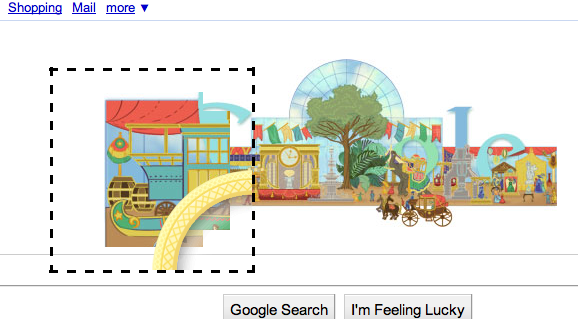
Here's a screenshot (taken in Safari, which is a Webkit-based browser) in which I've applied a black dashed outline to the outermost container, and given the circular rim 100px top and left margins, thereby pushing it down and to the right:

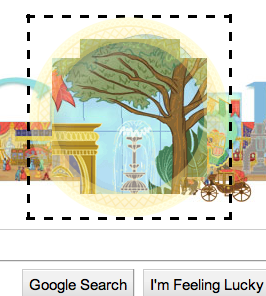
and here's one also with the dashed outline but with the rim made almost transparent, so you can see how the images are positioned behind it:

FWIW, there are a few CSS3 techniques being used which only work on WebKit browsers (such as Safari and Chrome) or on recent builds of Firefox (maybe in IE 10 beta too, I'm not sure). These are mainly just providing nice transitions and such; for example the magnifier zooms out from very small to full size and from transparent to opaque in a smooth transition of 400ms duration.
Leave a comment:
-
Cheers TL, I did have a look, it's just got a wierd link. It could be just one or more rectangles under that as you say.
Leave a comment:
-
Assuming it's Javascript, I'd guess you can see the source code if you look.
But it might be something to do with how the circular viewport has a chunky border, which looks exactly the right size to be have a square viewport lurking beneath it.
Leave a comment:
-
Google magnifier
On today's google banner, anniversary of world trade fair, there is a round magnifier which I would like to do (without Flash or Silverlight etc). I know how to do a rectangular magnifier in jscript but not a round one.
Unless it's just a set of overlapping rectangles anyone know how its done?
PS Click to find Osama Bin Laden at the jumble sale.
Where's Ossie?Tags: None
- Home
- News & Features
- First Timers
- IR35 / S660 / BN66
- Employee Benefit Trusts
- Agency Workers Regulations
- MSC Legislation
- Limited Companies
- Dividends
- Umbrella Company
- VAT / Flat Rate VAT
- Job News & Guides
- Money News & Guides
- Guide to Contracts
- Successful Contracting
- Contracting Overseas
- Contractor Calculators
- MVL
- Contractor Expenses
Advertisers
Contractor Services
CUK News
- How salary sacrifice pension changes will hit contractors Dec 24 07:48
- All the big IR35/employment status cases of 2025: ranked Dec 23 08:55
- Why IT contractors are (understandably) fed up with recruitment agencies Dec 22 13:57
- Contractors, don’t fall foul of HMRC’s expenses rules this Christmas party season Dec 19 09:55
- A delay to the employment status consultation isn’t why an IR35 fix looks further out of reach Dec 18 08:22
- How asking a tech jobs agency basic questions got one IT contractor withdrawn Dec 17 07:21
- Are Home Office immigration policies sacrificing IT contractors for ‘cheap labour’? Dec 16 07:48
- Will 2026 see the return of the ‘Outside IR35’ contractor? Dec 15 07:51
- Contractors, Reeves’ dividends raid is disastrous. Act, but without acceptance Dec 12 07:10
- Why JSL indemnity clauses putting umbrella contractors on the hook could be a PR disaster Dec 11 07:36





Leave a comment: